웹 프로그래밍 개요
이 장에서는 웹 프로그래밍과 관련된 개념 및 용어에 대해 살펴본다. 이장을 끝마친 뒤에는 다음을 할 수 있어야 한다.
* WWW에 대한 정의와 그 구성요소에 대해 설명할 수 있다.
* 웹 프로그래밍의 정의를 설명할 수 있다.
WWW
WWW(World Wide Web)은 인터넷에 연결된 컴퓨터들을 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간을 말한단. 간단히 웹(Web)이라고 부르는 경우가 많다. 이 용어는 인터넷과 동의어로 쓰이는 경우가 많으나 엄밀히 말해 서로 다른 개념이다. 인터넷(Internet)은 컴퓨터로 연결하여 TCP/IP(Transmission Control Protocol/Internet Protocol)라는 통신 프로토콜을 이용하여 정보를 주고받는 컴퓨터 네트워크이고, 웹은 전자 메일(e-mail)과 같이 인터넷 상에서 동작하는 하나의 서비스일 뿐이다. 그러나 1990년대 후반 이후 인터넷에서 웹 서비스가 차지하는 비중이 매우 크기 때문에 인터넷을 웹이라는 용어와 혼용하여 사용하고 있는 실정이다.
WWW은 다음 세가지 주요한 구성요소를 가진다.
- URL : 통일된 웹 자원의 위치 지정 방법
- HTTP : 웹의 자원 이름에 접근하는 프로토콜(protocol)
- HTML : 자원들 사이를 쉽게 항해 할 수 있는 언어
URL
URL(Uniform Resource Locator)은 네트워크 상에서 자원이 어디에 있는 지를 알려주기 위한 규약이다. 흔히 웹 사이트 주소로 알고 있지만, URL은 웹 사이트 주소 뿐만 아니라 컴퓨터 네트워크 상의 자원을 모두 나타낼 수 있다. 그 소에 접속하려면 해당 URL에 맞는 프로토콜을 알아야 하고, 그와 동일한 프로토콜로 접속해야 한다. FTP 프로토콜인 경우 FTP 클라이언트를 이용해야 하고, HTTP인 경우에는 웹 브라우저를 이용해야 한다.
URL의 이름 구성은 다음과 같다.
- 프로토콜: 응용 계층 프로토콜. 예: HTTP, FTP 등
- 호스트네임: 도메인 이름(예: www.afa.ac.kr) 또는 IP 주소(예: 211.252.239.111)
- 포트번호: 서버에서 사용되는 포트 번호. 생략하면 기본 포트 번호(HTTP는 80번) 사용
- 경로 및 파일: 서버에서 자원이 저장된 폴더 위치 및 이름
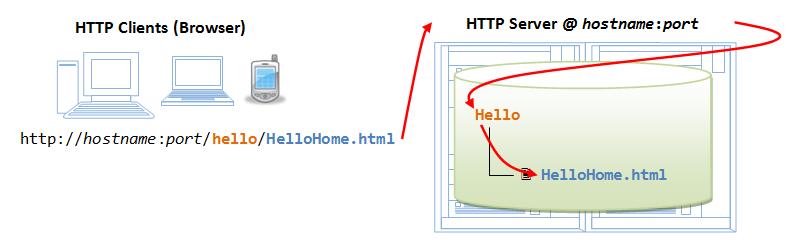
아래 예제에서 프로토콜은 ‘http', 호스트네임은 ’www.afa.ac.kr', 포트번호는 80(생략되어 있으므로), 자원의 경로 및 파일이름은 ‘/hello/helloHome.html'이다.
http://www.afa.ac.kr/hello/helloHome.html

HTTP
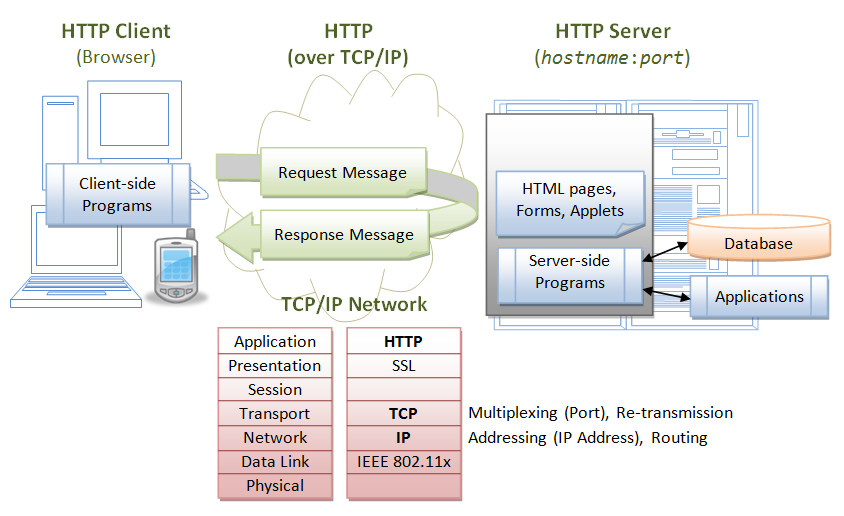
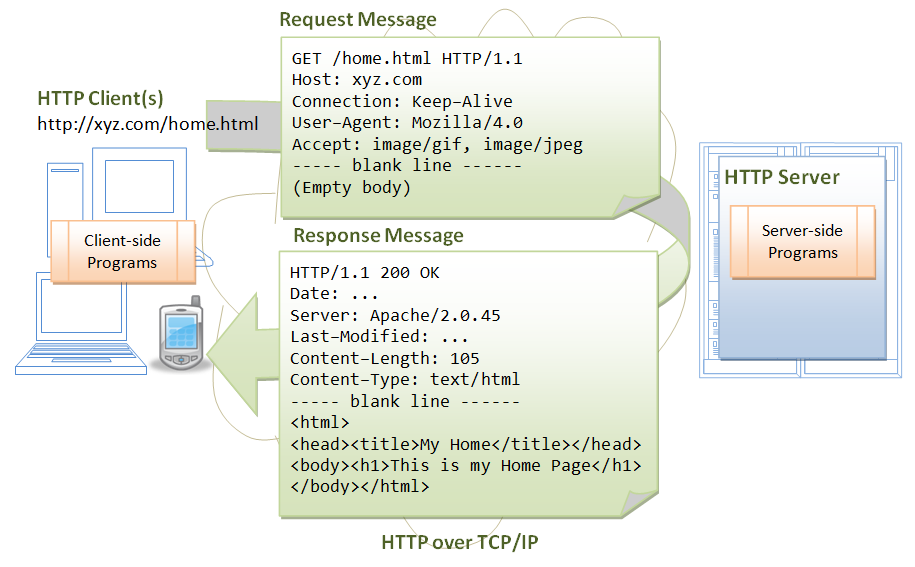
HTTP(HyperText Transfer Protocol)은 WWW 상에서 정보를 주고받을 수 있는 프로토콜이다. 주로 HTML 문서를 주고받는 데 쓰인다. TCP와 UDP를 사용하며, 80번 포트를 사용한다. HTTP는 클라이언트와 서버 사이에 이루어지는 요청/응답(request/response) 프로토콜이다. 예를 들면, 클라이언트인 웹 브라우저가 HTTP를 통해 서버에게 웹페이지나 그림 정보를 요청하면, 서버는 이 요청에 응답하여 필요한 정보를 해당 클라이언트에게 전달하게 된다. 이 정보가 웹 브라우저와 같은 출력 장치를 통하여 사용자에게 보여지는 것이다.

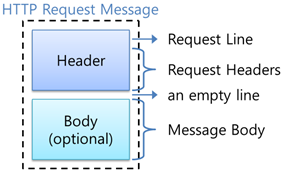
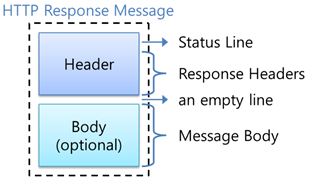
HTTP 메시지는 빈 줄(an empty line)에 의해 나눠지는 Header와 Body의 2개로 구성되면 메시지 종류에 따라 Body는 생략이 가능하다.

HTTP 요청 메시지
HTTP 요청 메시지는 기본 메시지 구조를 아래 그림과 같이 세분화 할 수 있다. 또한 Header는 Request Line과 Request Headers로 나눌 수 있다.
 Request Line의 형식은 다음과 같다.
Request Line의 형식은 다음과 같다.
Method |
<space> |
Request URI |
<space> |
HTTP-version |
<CR><LF> |
|---|---|---|---|---|---|
HTTP 응답 메시지
HTTP 응답 메시지 구조는 요청 메시지와 유사하며 Request Line 대신 Status Line이 존재한다.

Status Line의 형식은 다음과 같다.
HTTP-version |
<space> |
Status Code |
<space> |
Reason Phase |
<CR><LF> |
|---|---|---|---|---|---|
HTML
HTML은 하이퍼텍스트 마크업 언어(HyperText Markup Language)라는 의미의 웹 페이지를 위한 마크업 언어이다. HTML은 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는 것뿐만 아니라 링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공한다. 그리고 이미지와 객체를 내장하고 대화형 양식(form)을 생성하는 데 사용될 수 있다. HTML은 웹 페이지 컨텐츠 안의 꺽쇠 괄호(< 또는 >)에 둘러싸인 "태그"로 되어 있는 HTML 요소 형태로 작성한다. HTML은 웹 브라우저와 같은 HTML 처리 장치의 행동에 영향을 주는 자바스크립트(JavaScript)와 본문과 그 밖의 항목의 외관과 배치를 정의하는 CSS와 같은 스크립트를 포함하거나 불러올 수 있다. HTML과 CSS 표준의 공동 책임자인 W3C는 명확하고 단순한 마크업을 위하여 CSS의 사용을 권장한다. HTML5는 HTML의 5번째 버전으로 W3C는 2014년 10월 28일 HTML5 표준안을 확정했다.
마크업
마크업(markup)은 그 파일이 프린터로 출력되거나 화면에서 어떻게 보여야할 것인지를 나타내기 위해, 또는 그 문서의 논리적인 구조를 묘사하기 위해서, 텍스트나 워드프로세싱 파일의 특정 위치에 삽입되는 일련의 문자들이나 기호들을 말한다. 마크업에 사용되는 표지를 흔히 "태그"라고 부른다. 예를 들어 다음의 태그는 문단을 나누는데 사용된다.
<p>
웹 프로그래밍
웹 프로그램(Web program)이란 웹 상에서 다양한 서비스를 하기 위해 만들어진 프로그램을 말한다. 웹 애플리케이션(Web application)이라고 부르기도 한다. 웹 프로그램은 간단한 자기 소개 웹 문서와 같은 정적 웹 프로그램부터 게시판, 쇼핑몰, 온라인 예약 사이트와 같은 동적인 웹 프로그램까지 다양한 형태를 지니고 있다. 그리고 웹 프로그래밍이란 웹 프로그래밍이 가능한 언어를 사용하여 웹 프로그램을 구현하는 행위를 말한다.
웹 프로그래밍 언어
웹 프로그래밍 언어는 WWW에서 사용되는 프로그래밍 언어들을 통틀어 말한다. 웹 프로그래밍 언어로는 PHP, JSP, ASP 등이 있으며, 최근에는 Python과 같이 가독성과 단순함을 강조한 언어에 웹 애플리케이션 프레임워크를 결합하여 웹 애플리케이션을 개발하는 사례가 늘고 있다. 대표적으로 Google, Youtube, Facebook 등에서 Python을 사용하여 있다.
웹 애플리케이션 프레임워크
웹 애플리케이션 프레임워크(Web application framework)는 동적인 웹 페이지나 웹 애플리케이션, 웹 서비스 개발을 위해 만들어지는 애플리케이션 프레임워크의 일종이다. 웹 페이지를 개발하는 과정에서 겪는 어려움을 줄이는 것이 주 목적으로 통상 데이터베이스 연동, 템플릿 형재의 표준, 세션 관리, 코드 재사용 등의 기능을 포함하고 있다.